H1 heading

h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
Horizontal Rules
Typographic replacements
Enable typographer option to see result.
© © ® ® ™ ™ § § ±
test… test… test… test?.. test!..
!!! ??? , – —
“Smartypants, double quotes” and ‘single quotes’
Emphasis
This is bold text
This is bold text
This is italic text
This is italic text
Strikethrough
Blockquotes
Blockquotes can also be nested…
…by using additional greater-than signs right next to each other…
…or with spaces between arrows.
Lists
Unordered
- Create a list by starting a line with
+,-, or* - Sub-lists are made by indenting 2 spaces:
- Marker character change forces new list start:
- Ac tristique libero volutpat at
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Marker character change forces new list start:
- Very easy!
Ordered
Lorem ipsum dolor sit amet
Consectetur adipiscing elit
Integer molestie lorem at massa
You can use sequential numbers…
…or keep all the numbers as
1.
Start numbering with offset:
- foo
- bar
Code
Inline code
Indented code
// Some comments
line 1 of code
line 2 of code
line 3 of code
Block code “fences”
Sample text here...
Syntax highlighting
var foo = function (bar) {
return bar++;
};
console.log(foo(5));
Tables
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Right aligned columns
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Links
link with title (opens new window)
Autoconverted link https://github.com/nodeca/pica (enable linkify to see)
Images


Like links, Images also have a footnote style syntax

With a reference later in the document defining the URL location:
Footnotes (opens new window)
Footnote 1 link[1].
Footnote 2 link[2].
Inline footnote[3] definition.
Duplicated footnote reference[2:1].
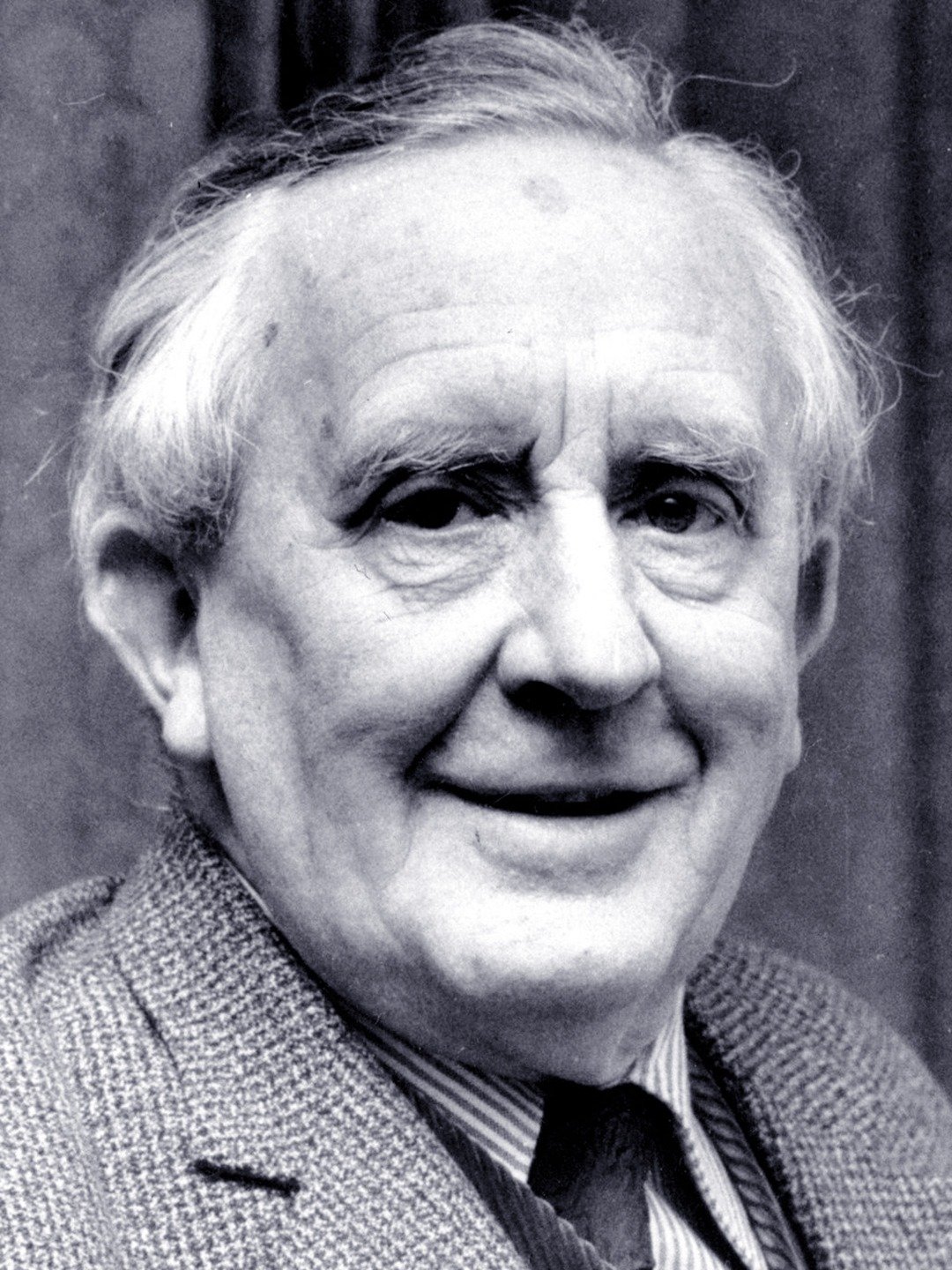
Author:


John Ronald Reuel Tolkien CBE FRSL (3 January 1892 – 2 September 1973) was an English writer, poet, philologist, and academic. He was the author of the classic high fantasy works The Hobbit and The Lord of the Rings.